Get the latest Laravel/PHP jobs, events and curated articles straight to your inbox, once a week
Source: artisansweb.net
How to Use Inner Blocks in Gutenberg
In the previous article, we built a https://artisansweb.net/build-carousel-block-for-gutenberg where we allow uploading multiple images using the MediaUpload component. You can’t easily sort/change the position of images.
Each core block comes with its own markup on a frontend which might not suit your requirement.
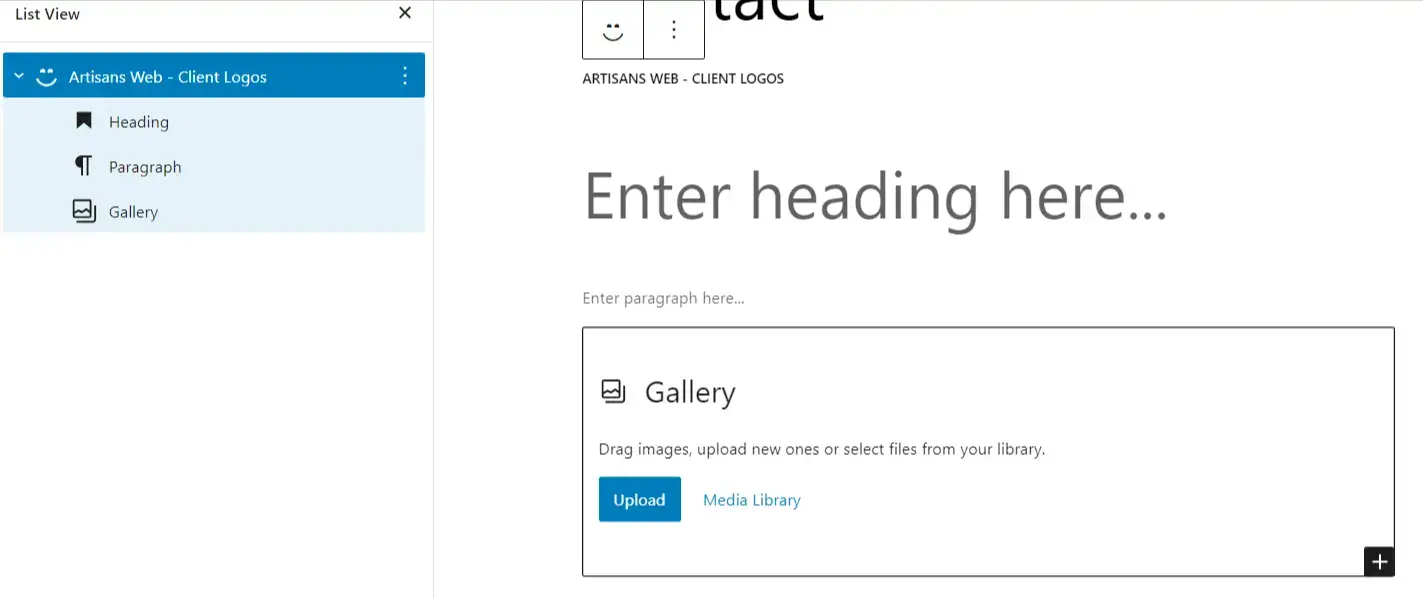
Having said that, let’s see practically how to build a following section with Inner Blocks where we have a heading, paragraph, and multiple images.
Modify the Markup of a Core Gallery Block
Each core block comes with its own markup on a frontend which might not suit your requirement.
Having said that, let’s see practically how to build a following section with Inner Blocks where we have a heading, paragraph, and multiple images.
Modify the Markup of a Core Gallery Block
Newsletter

Glimpse
Glimpse streamlines Laravel development by seamlessly deploying GitHub pull requests to preview environments with the help of Laravel Forge.
Laravel/PHP Careers