Get the latest Laravel/PHP jobs, events and curated articles straight to your inbox, once a week
Source: medium.com
Upload files to Amazon S3 from the browser using pre-signed post (Laravel,Category: Laravel, PHP, javascript
Before I begin I would love to point out that is my first post so please pardon me any errors you may find as you read along Recently I’ve been working on a e-learning platform which of course was going to deal with a lot of uploads and letting the server handle all that will be quite…
First add your bucket details to your .env file and don’t forget to restart when you make changes to your .env file
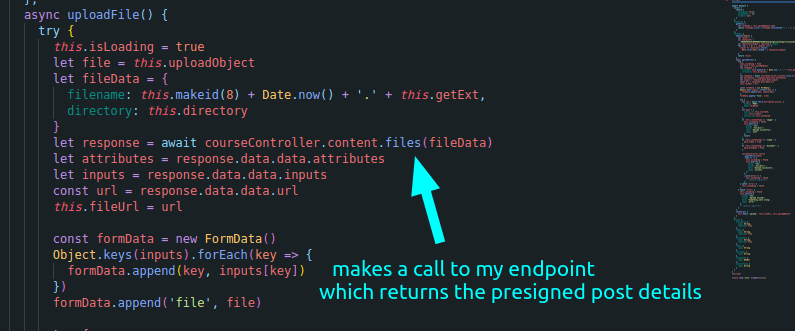
From my frontend I am going to make a post request which would contain the name of the file (just as it would be in my s3 bucket and also the folder where it’s going to be saved since my files are going to be saved in different folders.
The ‘url’ in my return is what I intend to save in my database once my upload is successful and it would look like this https://bucket-url/directory/filename.
First add your bucket details to your .env file and don’t forget to restart when you make changes to your .env file
From my frontend I am going to make a post request which would contain the name of the file (just as it would be in my s3 bucket and also the folder where it’s going to be saved since my files are going to be saved in different folders.
The ‘url’ in my return is what I intend to save in my database once my upload is successful and it would look like this https://bucket-url/directory/filename.
Newsletter

Glimpse
Glimpse streamlines Laravel development by seamlessly deploying GitHub pull requests to preview environments with the help of Laravel Forge.
Laravel/PHP Careers